Filtre pre filtrovanie výsledkov vyhľadavania / kontaktov
Filtrovací komponent bol navrhnutý špecificky pre použitie na podstránke s výsledkami všeobecného vyhľadávania alebo pre vyhľadávanie konkrétneho obsahu (napr. kontaktov, služieb a pod.).
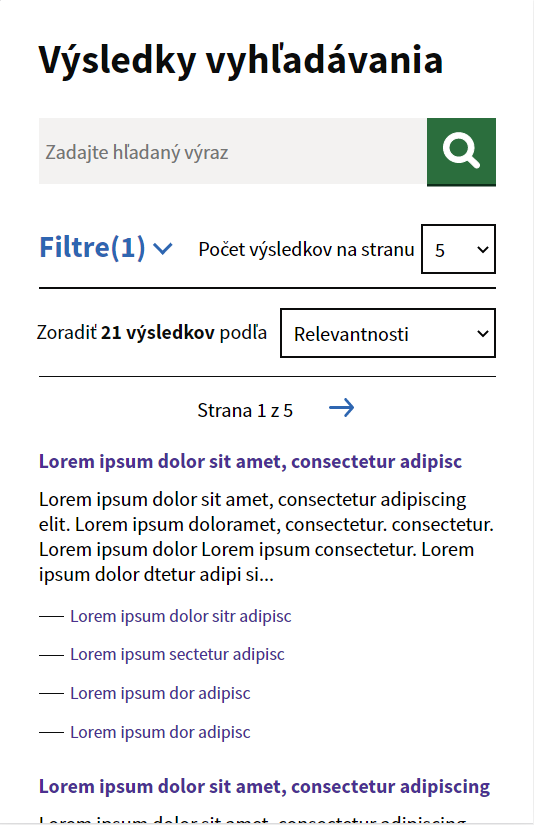
Pri výsledkoch vyhľadávania sa filtre používateľovi zobrazia po tom, ako na vašej webovej stránke využije vyhľadávacie pole na hlavnej stránke vášho portálu alebo jeho zmenšenú verziu v hlavičke.
Základné typy filtrov zahŕňajú:
- filter s možnosťou zvolenia jediného kritéria,
- filter s možnosťou zvolenia viacerých kritérií,
- filtrovanie podľa dátumu.
Preddefinované druhy filtrov môžete kombinovať. Obsah do filtrov by mal v ideálnom prípade korelovať s potrebami používateľov vášho portálu. Nasmerovať vás pri tvorení tematickej hierarchie môžu napríklad výsledky prieskumov či zbierania spätnej väzby, ktoré implikujú, že používatelia na vašom portáli opakovane hľadajú tú istú množinu vecí (informácií, služieb, kontaktov atď.). Vyhnite sa však tomu, aby ste filtre štrukturovali výhradne podľa internej štruktúry alebo biznis architektúry vašej organizácie.
Môžete ho taktiež použiť pri obsahu, ktorý vzájomne súvisí a je možné ho usporiadať do časového radu. Dobrý príkladom sú procesy. Niekde začínajú, majú trvanie a niekde končia. Napríklad legislatívny proces.
Filter s možnosťou zvolenia jediného kritéria
Ak chcete dať používateľom na výber výhradne jednu možnosť, použite prepínače - tie zabezpečujú exkluzivity obsahu. Počet možností v rámci jedného filtra by nemal prekročiť 10 možností. V prípade, že je potrebné sprostredkovať aj viac ako 10 možností, statické prepínače v takom prípade nahradí rozbaľovacie okno. Pre lepšiu prehľadnosť môžete použiť aj dva filtre s prepínačmi, pričom jeden je podmienený druhému. To znamená, že až po výbere jednej možnosti z prvého filtra sú k dispozícii na výber možnosti z druhého filtra.
Napríklad pri nasledujúcom vzore sú témy nadradené podtémam. Podtémy zoskupujú konkrétny obsah na vášhom portáli, ktorý spolu tematicky súvisí. Témy musia byť zadefinované širšie tak, aby intuitívne a zrozumiteľne zoskupili podtémy, ktoré spolu súvisia. Filtre “téma” a “podtéma” by mali odrážať hierarchiu a štrukturovanie obsahu vášho portálu.
<div data-module="idsk-search-results-filter" class="govuk-grid-column-one-third ">
<div class="idsk-search-results__filter idsk-search-results-filter__filter-panel">
<div class="idsk-search-results__link-panel idsk-search-results--expand " >
<button class="idsk-search-results__link-panel-button " aria-expanded='false' data-text-for-show="Rozbaliť akordeón Téma" data-text-for-hide="Zatvoriť akordeón Téma" aria-label="Rozbaliť akordeón Téma">
<span class="idsk-search-results__link-panel__title">
Téma
</span>
<span class="idsk-search-results__link-panel--span"></span>
</button>
<div class="idsk-search-results__list">
<div data-module="idsk-customer-surveys-radios" class="idsk-customer-surveys-radios ">
<div class="govuk-radios" data-id="tema">
<fieldset class="govuk-fieldset">
<legend class="govuk-fieldset-legend">Prepínače : </legend>
<div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Eurofondy" name="1" type="radio" value="Eurofondy"/>
<label class="govuk-label govuk-radios__label" for="Eurofondy">
Eurofondy
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Informatizácia" name="1" type="radio" value="Informatizácia"/>
<label class="govuk-label govuk-radios__label" for="Informatizácia">
Informatizácia
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Regionálny-rozvoj-a-komunity" name="1" type="radio" value="Regionálny-rozvoj-a-komunity"/>
<label class="govuk-label govuk-radios__label" for="Regionálny-rozvoj-a-komunity">
Regionálny rozvoj a komunity
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Investície" name="1" type="radio" value="Investície"/>
<label class="govuk-label govuk-radios__label" for="Investície">
Investície
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Inovácie" name="1" type="radio" value="Inovácie"/>
<label class="govuk-label govuk-radios__label" for="Inovácie">
Inovácie
</label>
</div> </fieldset>
<br>
</div>
</div>
</div>
</div>
<div class="idsk-search-results__link-panel idsk-search-results--expand " >
<button class="idsk-search-results__link-panel-button idsk-search-results__subtopic" aria-expanded='false' data-text-for-show="Rozbaliť akordeón Podtéma" data-text-for-hide="Zatvoriť akordeón Podtéma" aria-label="Rozbaliť akordeón Podtéma">
<span class="idsk-search-results__link-panel__title">
Podtéma
</span>
<span class="idsk-search-results__link-panel--span"></span>
</button>
<div class="idsk-search-results__list">
<input class="govuk-input idsk-search-results__search__input" type="text" title="Filter podľa podtémy" name="idsk-search-input__subtopic" id="idsk-search-input__subtopic" aria-label="Vstupné pole pre Filter podľa podtémy">
<div data-module="idsk-customer-surveys-radios" class="idsk-customer-surveys-radios ">
<div class="govuk-radios" data-id="podtema">
<fieldset class="govuk-fieldset">
<legend class="govuk-fieldset-legend">Prepínače : </legend>
<div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Výzvy-pre-rozvoj-regiónov" name="2" type="radio" value="Výzvy-pre-rozvoj-regiónov"/>
<label class="govuk-label govuk-radios__label" for="Výzvy-pre-rozvoj-regiónov">
Výzvy pre rozvoj regiónov
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="WiFi-4u" name="2" type="radio" value="WiFi-4u"/>
<label class="govuk-label govuk-radios__label" for="WiFi-4u">
WiFi 4u
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Dotácie-na-obecné-školy" name="2" type="radio" value="Dotácie-na-obecné-školy"/>
<label class="govuk-label govuk-radios__label" for="Dotácie-na-obecné-školy">
Dotácie na obecné školy
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Agroturistika" name="2" type="radio" value="Agroturistika"/>
<label class="govuk-label govuk-radios__label" for="Agroturistika">
Agroturistika
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Podpora-miestnej-komunity" name="2" type="radio" value="Podpora-miestnej-komunity"/>
<label class="govuk-label govuk-radios__label" for="Podpora-miestnej-komunity">
Podpora miestnej komunity
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Výzvy-pre-rozvoj-regiónov2" name="2" type="radio" value="Výzvy-pre-rozvoj-regiónov2"/>
<label class="govuk-label govuk-radios__label" for="Výzvy-pre-rozvoj-regiónov2">
Výzvy pre rozvoj regiónov2
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="WiFi-4u2" name="2" type="radio" value="WiFi-4u2"/>
<label class="govuk-label govuk-radios__label" for="WiFi-4u2">
WiFi 4u2
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Dotácie-na-obecné-školy2" name="2" type="radio" value="Dotácie-na-obecné-školy2"/>
<label class="govuk-label govuk-radios__label" for="Dotácie-na-obecné-školy2">
Dotácie na obecné školy2
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Agroturistika2" name="2" type="radio" value="Agroturistika2"/>
<label class="govuk-label govuk-radios__label" for="Agroturistika2">
Agroturistika2
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Dotácie-na-obecné-školy3" name="2" type="radio" value="Dotácie-na-obecné-školy3"/>
<label class="govuk-label govuk-radios__label" for="Dotácie-na-obecné-školy3">
Dotácie na obecné školy3
</label>
</div><div class="govuk-radios__item ">
<input class="govuk-radios__input " id="Agroturistika3" name="2" type="radio" value="Agroturistika3"/>
<label class="govuk-label govuk-radios__label" for="Agroturistika3">
Agroturistika3
</label>
</div> </fieldset>
<br>
</div>
</div>
</div>
</div>
</div>
</div>
Pri definovaní tém sa riaďte príslovím “Menej je niekedy viac.” Usilujte sa ich teda vytvárať a udržiavať čo najmenšie množstvo tém. S o niečo väčšou voľnosťou, avšak stále triezvo, pristupujte k vytváraniu podtém. So zvyšujúcim počtom tém/podtém totiž môže stúpať pravdepodobnosť, že používateľ nenájde to, čo prišiel na váš portál nájsť.
Filter s možnosťou zvolenia viacerých kritérií
Ak chcete dať používateľom na výber viacero možností, použite začiarkavacie pole (angl. checkbox). Súčasťou multikriteriálneho filtrovania je mini vyhľadávacie pole. Používateľovi môže pomôcť urýchliť dohľadanie želaných kritérií a zároveň môže kritériá dohľadať manuálnym posúvaním.
<div data-module="idsk-search-results-filter" class="govuk-grid-column-one-third ">
<div class="idsk-search-results__filter idsk-search-results-filter__filter-panel">
<div class="idsk-search-results__link-panel idsk-search-results--expand idsk-search-results__content-type-filter" >
<button class="idsk-search-results__link-panel-button " aria-expanded='false' data-text-for-show="Rozbaliť akordeón Typ obsahu" data-text-for-hide="Zatvoriť akordeón Typ obsahu" aria-label="Rozbaliť akordeón Typ obsahu">
<span class="idsk-search-results__link-panel__title">
Typ obsahu
</span>
<span class="idsk-search-results__link-panel--span"></span>
</button>
<div class="idsk-search-results__list">
<input class="govuk-input idsk-search-results__search__input" type="text" title="Filter podľa typu obsahu" name="idsk-search-input__content-type" id="idsk-search-input__content-type" aria-label="Vstupné pole pre Filter podľa typu obsahu">
<div class="idsk-option-select-filter ">
<div class="govuk-form-group">
<div class="govuk-checkboxes govuk-checkboxes--small">
<fieldset class="govuk-fieldset">
<legend class="govuk-legend"></legend>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="rozvoj" name="colours" type="checkbox" value="Rozvoj-regiónov">
<label class="govuk-label govuk-checkboxes__label" for="rozvoj">
Rozvoj regiónov
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="novinky" name="colours" type="checkbox" value="Novinky-a-komunikačné-vyhlásenia">
<label class="govuk-label govuk-checkboxes__label" for="novinky">
Novinky a komunikačné vyhlásenia
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="transparentnost" name="colours" type="checkbox" value="Transparentnosť-a-sloboda-prístupu-k-informáciám">
<label class="govuk-label govuk-checkboxes__label" for="transparentnost">
Transparentnosť a sloboda prístupu k informáciám
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="legislativa" name="colours" type="checkbox" value="Legislatíva">
<label class="govuk-label govuk-checkboxes__label" for="legislativa">
Legislatíva
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="statistika" name="colours" type="checkbox" value="Štatistické-údaje">
<label class="govuk-label govuk-checkboxes__label" for="statistika">
Štatistické údaje
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="rodova" name="colours" type="checkbox" value="Rodová-rovnosť-a-postavenia-žien-v-pracovom-prostredí">
<label class="govuk-label govuk-checkboxes__label" for="rodova">
Rodová rovnosť a postavenia žien v pracovom prostredí
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="rozvoj2" name="colours" type="checkbox" value="Rozvoj-regiónov">
<label class="govuk-label govuk-checkboxes__label" for="rozvoj2">
Rozvoj regiónov
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="novinky2" name="colours" type="checkbox" value="Novinky-a-komunikačné-vyhlásenia">
<label class="govuk-label govuk-checkboxes__label" for="novinky2">
Novinky a komunikačné vyhlásenia
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="transparentnost2" name="colours" type="checkbox" value="Transparentnosť-a-sloboda-prístupu-k-informáciám">
<label class="govuk-label govuk-checkboxes__label" for="transparentnost2">
Transparentnosť a sloboda prístupu k informáciám
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="legislativa2" name="colours" type="checkbox" value="Legislatíva">
<label class="govuk-label govuk-checkboxes__label" for="legislativa2">
Legislatíva
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="statistika2" name="colours" type="checkbox" value="Štatistické-údaje">
<label class="govuk-label govuk-checkboxes__label" for="statistika2">
Štatistické údaje
</label>
</div>
<div class="govuk-checkboxes__item">
<input class="govuk-checkboxes__input" id="rodova2" name="colours" type="checkbox" value="Rodová-ro2vnosť-a-postavenia-žien-v-pracovom-prostredí">
<label class="govuk-label govuk-checkboxes__label" for="rodova2">
Rodová rovnosť a postavenia žien v pracovom prostredí
</label>
</div>
</fieldset>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Filtrovanie podľa dátumu
Najmä pri výsledkoch vyhľadávania by používateľ mal dostať možnosť filtrovať zobrazené výsledky aj podľa dátumu. Vypublikovaný obsah so sebou vždy nesie dátum vypublikovania resp. poslednej aktualizácie. Používateľ zadaním časového intervalu vie zobraziť len výsledky po, pred alebo medzi konkrétnym časom. V nápovede dajte používateľovi jasne vedieť, aký formát dátumu má použiť pre korektné filtrovanie.
<div data-module="idsk-search-results-filter" class="govuk-grid-column-one-third ">
<div class="idsk-search-results__filter idsk-search-results-filter__filter-panel">
<div class="idsk-search-results__link-panel idsk-search-results--expand " >
<button class="idsk-search-results__link-panel-button " aria-expanded='false' data-text-for-show="Rozbaliť akordeón Dátum aktualizácie" data-text-for-hide="Zatvoriť akordeón Dátum aktualizácie" aria-label="Rozbaliť akordeón Dátum aktualizácie">
<span class="idsk-search-results__link-panel__title">
Dátum aktualizácie
</span>
<span class="idsk-search-results__link-panel--span"></span>
</button>
<div class="idsk-search-results__list">
<span class="idsk-search-results__date__span">Zobraziť len výsledky aktualizované po
</span>
<span class="idsk-search-results__date__span__example">Napr. 2005, alebo 8.3.2021
</span>
<input class="govuk-input" type="text" name="datum-od" id="datum-od" aria-label="Vstupné pole pre zadanie počiatočného dátumu aktualizácie">
<span class="idsk-search-results__date__span">Zobraziť len výsledky aktualizovaný pred
</span>
<span class="idsk-search-results__date__span__example">Napr. 2005, alebo 8.3.2021
</span>
<input class="govuk-input" type="text" name="datum-do" id="datum-do" aria-label="Vstupné pole pre zadanie konečného dátumu aktualizácie">
</div>
</div>
</div>
</div>
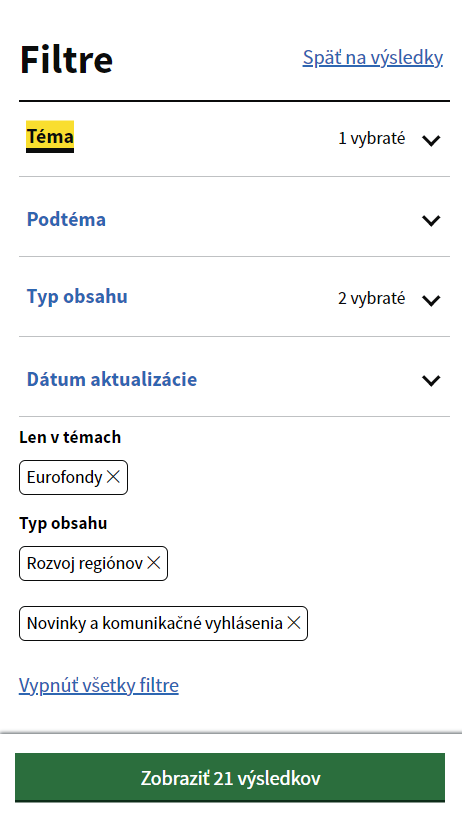
Mobilné zobrazenie
Najmä pri výsledkoch vyhľadávania by používateľ mal dostať možnosť filtrovať zobrazené výsledky aj podľa dátumu. Vypublikovaný obsah so sebou vždy nesie dátum vypublikovania resp. poslednej aktualizácie. Používateľ zadaním časového intervalu vie zobraziť len výsledky po, pred alebo medzi konkrétnym časom. V nápovede dajte používateľovi jasne vedieť, aký formát dátumu má použiť pre korektné filtrovanie.


Mobilné zobrazenie filtrov má rovnakú formu, ako mobilné zobrazenie menu. Počet zobrazených výsledkov je súčasťou konverzného tlačidla, ktoré používateľa vráti na podstránku s výsledkami vyhľadávania. Vrátiť sa môže používateľ aj prostredníctvom hyperlinkového odkazu “Späť na výsledky” vpravo hore. Používatelia majú taktiež možnosť vypnúť všetky aktivované filtre naraz prostredníctvom textového tlačidla “Vypnúť všetky filtre”.
Filtrovanie kontaktov
Pre použitie komponentu k vyhľadaniu/filtrovaniu kontaktov môžete zameniť názov polí téma/podtéma (napr. za sekcie/oddelenia/odbory), prípadne zaradíte možnosť filtrovať podľa agendy. Customizácia je na vás, mala by vyhovovať používateľovi a pomôcť mu intuitívne nájsť kontakt, ktorý hľadá
