Štruktúra formulárov
Tento návod opisuje postup, ako správne usporiadať online formuláre.
Obsah:
- Nedizajnujte online formuláre rovnako ako papierové formuláre
- Pri každej otázke musíte vedieť, prečo sa ju pýtate
- Najprv navrhnite najčastejšie scenáre
- Začnite s jednou vecou na stránku
- Štruktúrovanie formulára pomáha používateľom
- Automatické ukladanie
Nedizajnujte online formuláre rovnako ako papierové formuláre
Skôr než začnete, vytvorte si zoznam všetkých informácií, ktoré od používateľov potrebujete.
Otázky sa pýtajte iba vtedy, ak viete:
- že dané informácie sú nevyhnutné pre poskytnutie služby,
- prečo potrebujete tieto informácie,
- ako s nimi naložíte,
- ktorí používatelia vám musia poskytnúť informácie,
- ako skontrolujete, či sú získané informácie správne,
- ako udržať získané informácie aktuálne a v bezpečí.
Tento zoznam sa nazýva “kontrola otázok” a hovorí o tom, ako so získanými informáciami naložíte.
Kontrola otázok vás núti, aby ste odpovedali na otázku, prečo od používateľov žiadate dané informácie. Jedná sa o spôsob, vďaka ktorému zistíte, ktoré z otázok nie sú potrebné pre poskytnutie vašej služby.
Najprv navrhnite najčastejšie scenáre
Ak už máte kontrolu otázok dokončenú, môžete začať rozhodovať, v akom poradí sa budete používateľov otázky pýtať.
Začnite s otázkami, na základe ktorých používatelia zistia, či sú oprávnení žiadať o danú službu, aby zbytočne nestrácali čas.
Používajte vetviace otázky, aby používatelia odpovedali len na otázky, ktoré sú pre nich relevantné. Uistite sa, že poznáte jednotlivé skupiny používateľov vašej služby. Musíte sa rozhodnúť, ktorá skupina používateľov je majoritná a následne navrhnite formulár tak, aby ho táto skupina používateľov vedela čo najjednoduchšie vyplniť.
Začnite s jednou témou na stránku
Ak sa vaša služba používa iba zriedkavo, je možné, že používatelia bez digitálnych zručností budú mať problém s vyplnením komplikovaných formulárov.
Rozdeľte formulár na viacero stránok tak, aby sa každá stránka obsahovo týkala iba jednej témy, napríklad:
- jedna informácia, ktorú komunikujete používateľovi,
- jedno rozhodnutie, ktoré musí používateľ spraviť,
- jedna otázka, ktorú musí používateľ zodpovedať.
Pri používateľskom výskume zistíte, kedy a ktoré stránky môžete zlúčiť.
Zobrazenie iba jednej informácie na stránke pomáha používateľom:
- pochopiť, čo od nich žiadate,
- zamerať sa na konkrétnu otázku a jej odpoveď,
- zorientovať sa v zložitom procese,
- používať službu aj na mobilnom zariadení,
- ľahko sa zorientovať po zobrazení chyby pri vypĺňaní formulára.
Rovnako pomáha zobrazenie jednej informácie na stránke aj vám:
- automaticky ukladať odpovede používateľa počas vypĺňania formulára,
- analyzovať odpovede pomocou analytických nástrojov,
- zvládnuť rozvetvené otázky a cykly.
V prípade väčšieho počtu nepodmienených otázok sa odporúča umožniť preskočiť konkrétnu časť otázok, napríklad jednej oblasti a vrátiť sa k nim neskôr.
Štruktúrovanie formulára pomáha používateľom
Nie vždy je vhodné použiť len jedno textové pole formulára ako odpoveď na otázku. Napríklad pre vpísanie dátumu narodenia je najlepšie použiť tri textové polia.
Pre názvy stránok môžete použiť buď otázku, alebo len nadpis. Napríklad: "Aký je dátum narodenia?" alebo len "Dátum narodenia".
Nepoužívajte otázky a súčasne aj nadpisy. Je dôležité, aby ste používali konzistentne iba jednu formu. Pomôžete tak používateľom dostať sa do rytmu odpovedí. To im umožňuje zamerať sa na obsah otázok a nie na ich prezentáciu.
Automatické ukladanie
Odporúčame, aby všetky formuláre implementovali funkciu automatického ukladania. Používateľovi bude rozpracovaný formulár uložený do konceptov v elektronickej schránke.
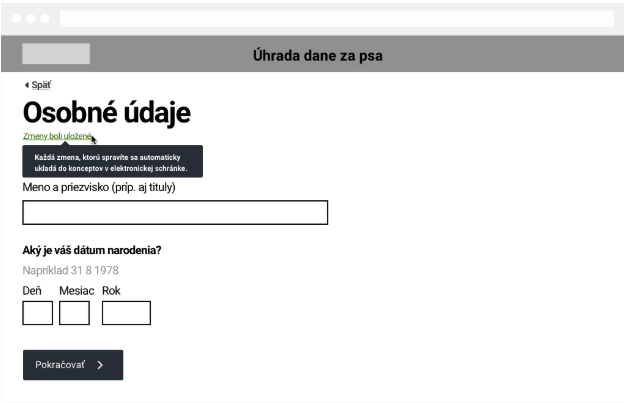
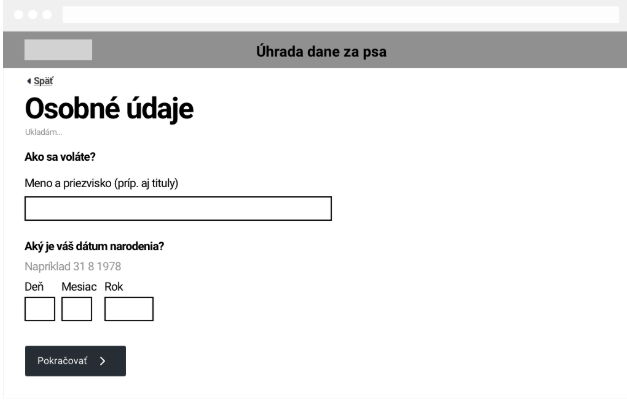
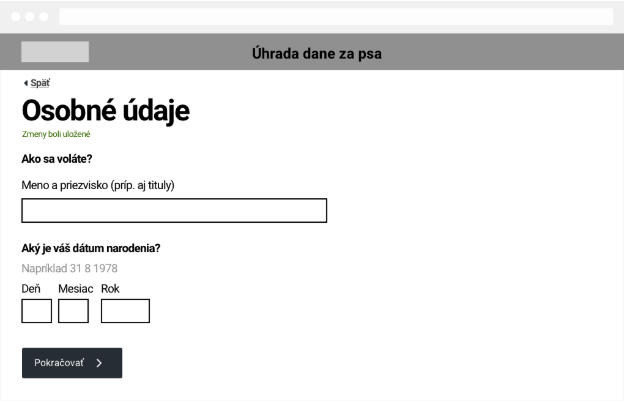
Používateľovi indikujeme ukladanie ako aj uloženie konceptu stavovým riadkom, ktorý je umiestnený pod hlavným nadpisom.
Ukážka 1

Ukážka 2

Ukážka 3