Rozloženie stránky
Obsah stránky umiestnite do stĺpcového dizajnu (ang. Grid). Návrh začnite vytvárať od najmenších veľkostí obrazovky a až potom ho prispôsobte väčším rozmerom.
Obsah:
- Šírka strany
- Veľkosť obrazovky
- Medzery a vonkajšie okraje
- Šírka textových blokov
- Stĺpcový dizajn
- Príklady
Šírka strany
Predvolená maximálna šírka stránky je 1020 px (pixelov). Ak si to obsah nevyhnutne vyžaduje, je prijateľná aj širšia stránka. Myslite však na to, že používatelia s bežnými či menšími obrazovkami budú musieť obsah horizontálne posúvať.
Veľkosť obrazovky
Pri navrhovaní rozloženia obsahu stránky začnite s návrhom pre malé obrazovky (rozmiestnenie obsahu do jedného stĺpca). Následne optimalizujte stránku pre rôzne veľkosti obrazoviek. Obsah stránky umiestnite do predvoleného stĺpcového dizajnu. Aby ste vytvorili vizuálnu hierarchiu obsahu stránky, využite prázdny priestor medzi elementami.
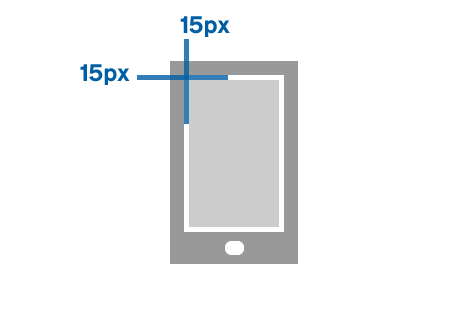
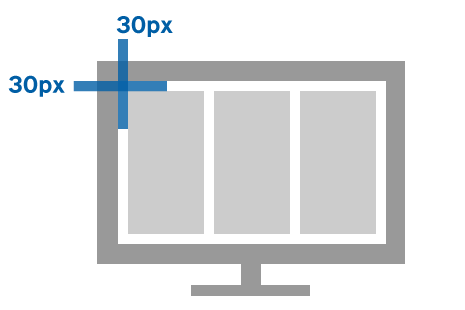
Medzery a vonkajšie okraje
- medzery medzi jednotlivými prvkami sú zvyčajne 5 px, 10 px, 15 px alebo násobky 15 px
- vonkajšie okraje sú 15px pre menšie obrazovky a 30 px pre väčšie obrazovky


Šírka textových blokov
Pri vytváraní stránky pamätajte na to, že dlhé riadky textu znižujú jeho čitateľnosť, čiže všetky riadky s textom by nemali mať viac ako 70 až 80 znakov. Pre zamedzenie dlhých riadkov textu by mal obsah v stĺpci dosahovať maximálne dve tretiny šírky strany.
Stĺpcový dizajn
Pre rozloženie obsahu na stránke použite preddefinovaný stĺpcový dizajn (ang. Grid).
Základné pomery stĺpcov sú:
- 1 stĺpec - na celú šírku stránky
- 2 stĺpce - polovice
- 3 stĺpce - tretiny
- 4 stĺpce - štvrtiny
Pomery stĺpcov sú kombinovateľné podľa potreby. Napríklad 1/4 a 3/4.
Na určenie hraničných bodov pre rôzne veľkosti obrazoviek (ang. Breakpoints) používajte media výrazy (ang. Media query) - nájdete ich na JDMES v tomto súbore frontend elements.
Celá šírka (1 stĺpcový dizajn)
Obsah
<div class="govuk-grid-row">
<div class="govuk-grid-column-full">
<p>Obsah</p>
</div>
</div>
Polovice (2 stĺpcový dizajn)
Obsah
Obsah
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-half">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-half">
<p>Obsah</p>
</div>
</div>
Tretiny (3 stĺpcový dizajn)
Obsah
Obsah
Obsah
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-third">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-third">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-third">
<p>Obsah</p>
</div>
</div>
Dve tretiny / Jedna tretina
Obsah
Obsah
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-third">
<p>Obsah</p>
</div>
</div>
Jedna tretina / Dve tretiny
Obsah
Obsah
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-third">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-two-thirds">
<p>Obsah</p>
</div>
</div>
Štvrtiny (4 stĺpcový dizajn)
Obsah
Obsah
Obsah
Obsah
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-quarter">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-quarter">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-quarter">
<p>Obsah</p>
</div>
<div class="govuk-grid-column-one-quarter">
<p>Obsah</p>
</div>
</div>
